ホームページの作り方
以前、ホームページを制作するにはHTML(プログラミング)の知識がないと素人が作成することは
難しいものでした。
しかし、最近ではホームページを作成できるとても便利なツールが多く出てきました。
誰でも簡単にホームページが作れるツールの中から、
おすすめのツールをご紹介いたします。
無料で簡単にホームページを作成することができるジンドゥー(Jimdo)です。
Jimdo(ジンドゥー)は、
マウスのクリック操作でホームページを作ることができる初心者におすすめのホームページ作成サービスです。
Webに詳しくない人でも作成・メンテナンスができ、
かつHTMLやCSSである程度の装飾も可能なので
デザイナーやイラストレーターにも人気のホームページ作成サービスです。
↓こちらから登録できます。
まずはアカウントを作成します。

メールアドレスとパスワードを入力し、
【利用規約に同意します】にチェックを入れましょう。
パスワードには、
数字
大文字と小文字
記号
を入れる必要があります。
必要な情報を入力したら、
【アカウントを作成】をクリックし、登録したメールアドレスのメールフォルダを確認しましょう。

入力したメールアドレスに誤りがなければ、認証メールが届いているはずです。
【確定する】をクリックして、アカウントを有効にしましょう。
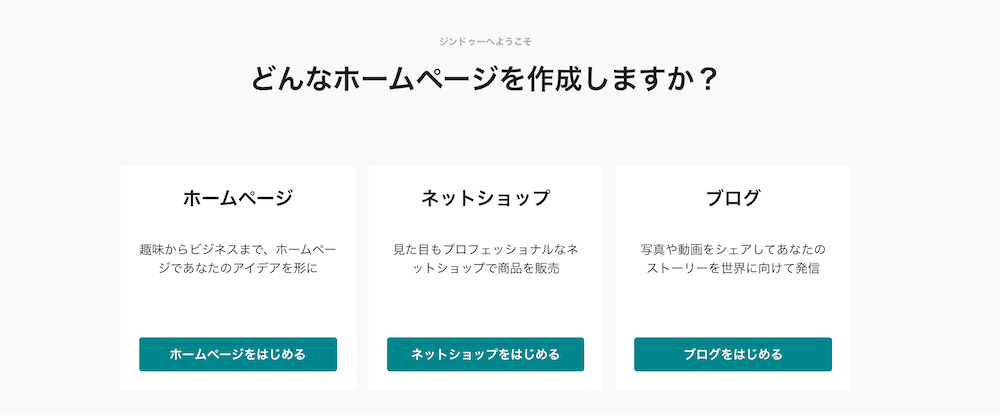
ホームページの種類を選ぶ

一番左の【ホームページをはじめる】を選択しましょう。
今後、ネットショップ、ブログをしたい方も【ホームページをはじめる】を選択しても
できますので心配いりません。

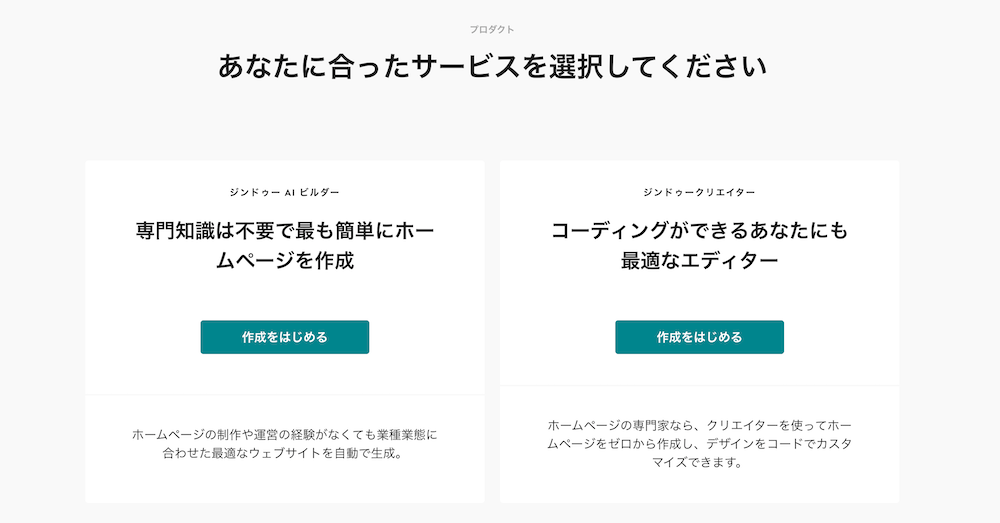
右側の「ジンドゥークリエーター」
コーディングができるあなたにも最適なエディター
【作成をはじめる】をクリックします。

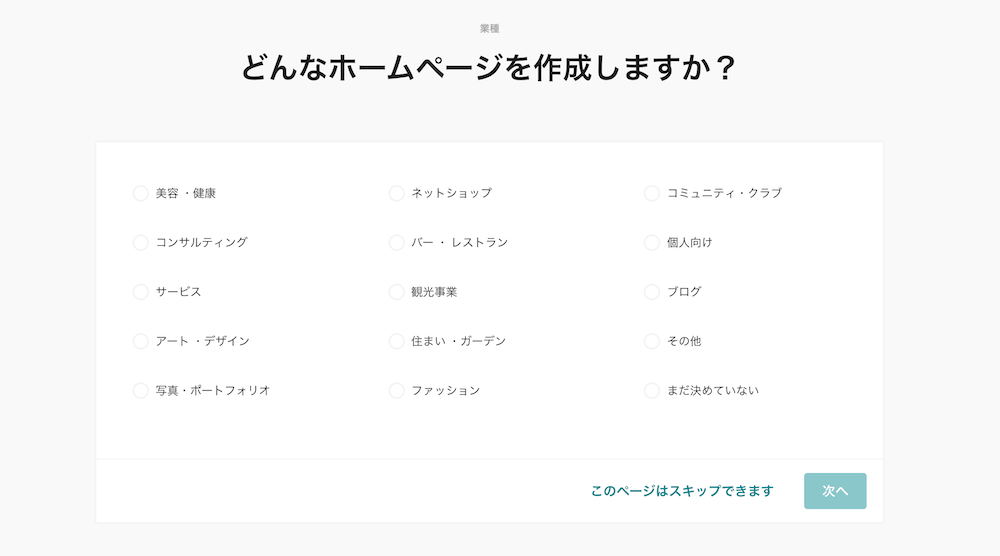
このページはスキップできます
選択しないまま次に進みましょう。
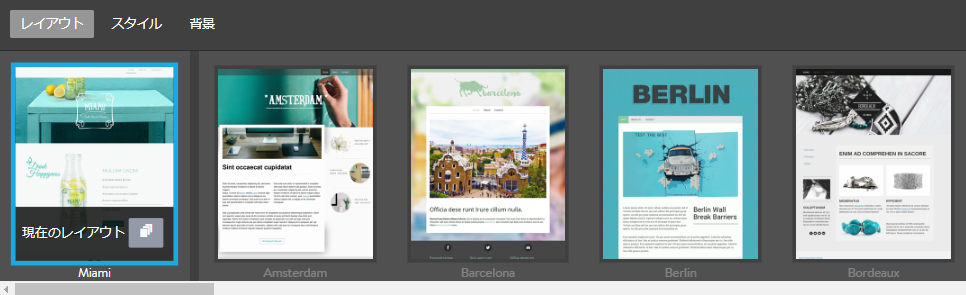
レイアウトを選ぶ

お好きなレイアウトを選びましょう。
ちなみに今あなたが見ている画面はjimdo作成したものです。
レイアウトの名前「Miami」

一度レイアウトを選んでも、後から変更することが可能なので、
いくつかのレイアウトを試してみるのもおすすめです。
プランを選ぶ

プランを選択します。5種類のプランが用意されていますが、
まずは無料で使える一番右のFREEプランから試してみましょう。
プランを選択し、【このプランにする】をクリックします。
ドメインを決める

ホームページのドメインを決定します。
通常では、ドメインの末尾が.jimdofree.comとなりますが、
有料プランを使用する場合は独自ドメインを設定することが可能です。
また、すでに独自ドメインを持っている場合は、そのドメインをJimdoに登録することもできます。
入力が終わったら、
【無料ホームページを作成する】をクリックしましょう。
ホームページを編集する
Jimdoで作成するWebサイトは、主に4つのパーツに分かれています。
ヘッダー:ページの上部に表示される部分
ナビゲーションメニュー:別ページに遷移するためのメニュー
メインコンテンツエリア:Webサイトの本体
サイドバー:メインコンテンツの横にある部分
以上の4つのパーツを編集していきます。
なお、ヘッダーとサイドバーについては、全てのページに共通のものが表示されます。
コンテンツの追加

コンテンツとコンテンツの間にカーソルを当てると、
【+コンテンツを追加】と表示されます。
こちらをクリックすると、
新しくコンテンツを作成することができます。
追加できるコンテンツには、見出し文やテキスト、画像などさまざまなものがあります。
コンテンツの編集

コンテンツを編集したい場合には、
コンテンツをクリックすると、編集メニューが表示されます。
テキストコンテンツの場合は文字のサイズやテキストカラーなどのデザインを編集することができます。
フォントのサイズなど、より詳細に設定したい場合には、
画面左上の「管理メニュー」>「デザイン」>「スタイル」をクリックし、
【詳細設定】をオンにしておきます。
この設定をしておくことで、コンテンツを編集する際により詳細な設定ができるようになります。
ナビゲーションの編集

ナビゲーションにカーソルを当てると、
【ナビゲーションの編集】と表示されます。
こちらをクリックすると、次のような操作を行うことができます。
新規ページの追加
ページの削除
サイト内の階層構造の編集
ページの公開
Jimdoで作成したページは自動で保存され、特に設定をしなくても公開された状態になっています。
なお、編集中のページを他のユーザーに見られたくない場合は、
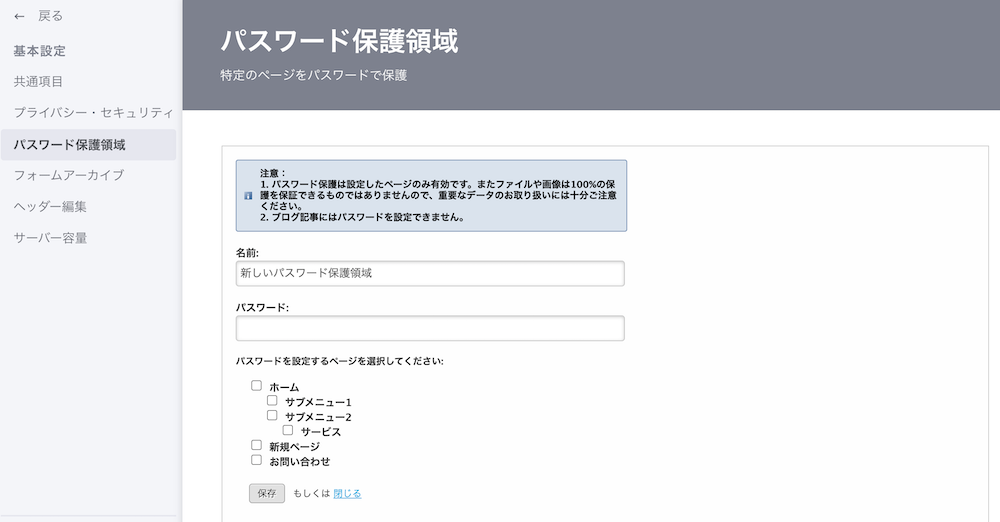
「パスワード保護領域」機能を使うと良いでしょう。

「管理メニュー」>「基本設定」をクリックすると、
【パスワード保護領域】という機能が表示されます。
パスワードを設定したいページとパスワードを設定することで、
ページ内のコンテンツを非表示にすることが可能です。
ロゴを入れよう
ロゴの追加方法

ジンドゥーのアカウントにログインしてホームページを選択。
「編集」をクリックして編集画面へ。
ナビゲーション部分、またはフッター部分にマウスポインタを移動させて、左にある「コンテンツ表示」ボタンをクリックします。
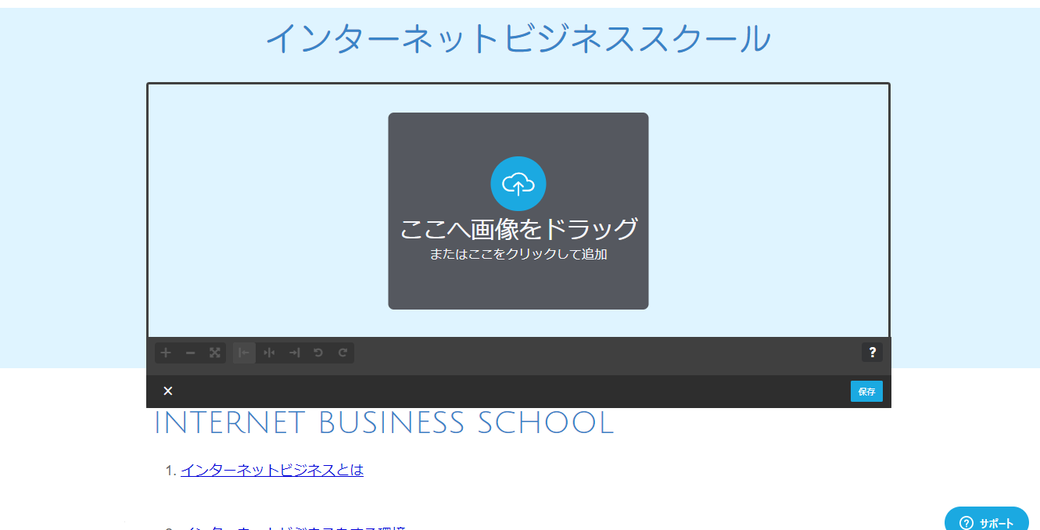
「ロゴ」の隣にチェックマークを入れます。ロゴが未設定な場合は、空白状態のロゴエリアが表示されます。
ロゴエリアをクリックし、さらに「画像を選択」ボタンをクリックします。
画像ライブラリ内からロゴを選択するか、
「画像をアップロードする」をクリックしてアップロードして設定します。
ホームページにバナーを入れる
バナーとは看板みたいなものです。
バナーにリンク(URL)を付けると、バナーをクリックしたらリンク(URL)先に移動します。

このバナーの作り方
まずはCanvaにアクセスします。
こちらから→Canva(キャンバ)

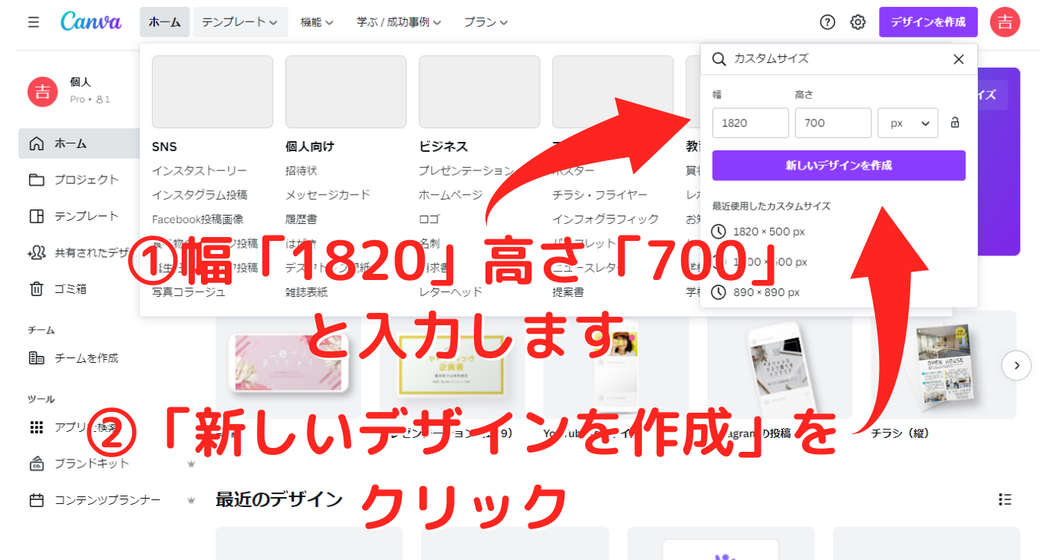
①「デザイン作成」をクリック
②「カスタムサイズ」をクリック

①幅「1820」高さ「700」と入力します
②「新しいデザインを作成」をクリック
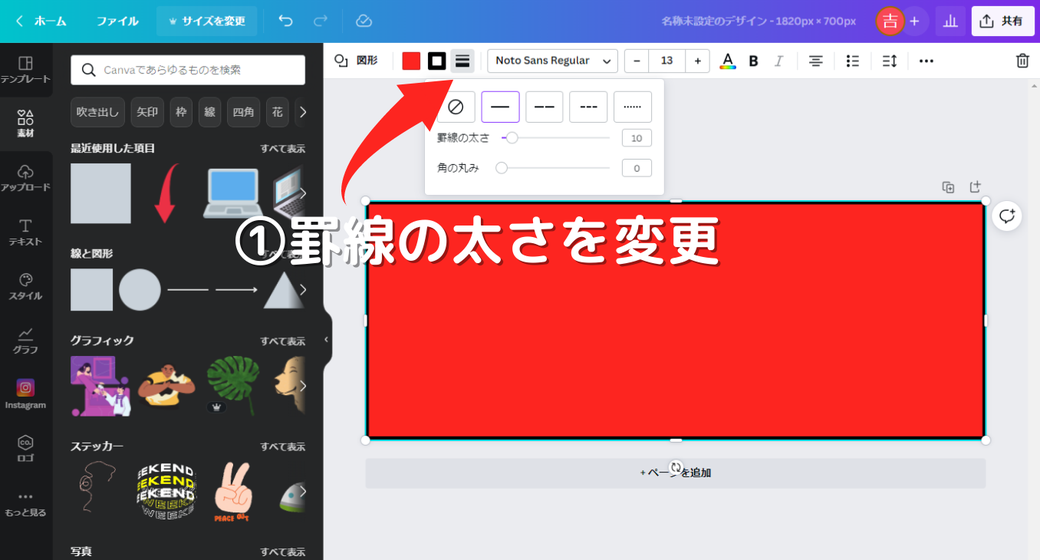
キャンパスに合わせて枠を作ります。


枠の太さを変更します。

①罫線の太さを「10」に変更します。
素材の中を透明にします。

①カラーのアイコンをクリックします。
②透過のアイコンをクリックします。
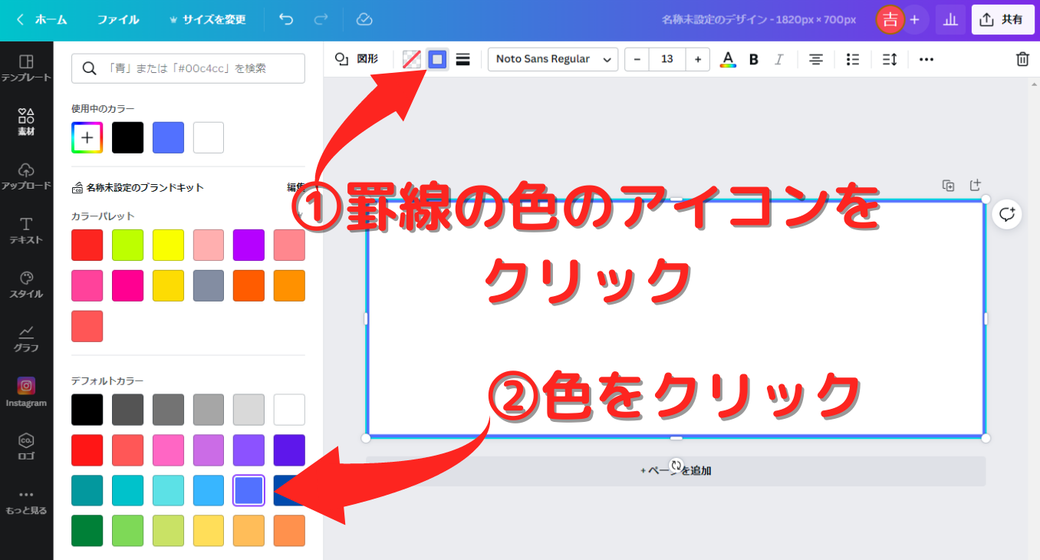
枠の色を変更します。

①罫線の色のアイコンをクリック
②色をクリック
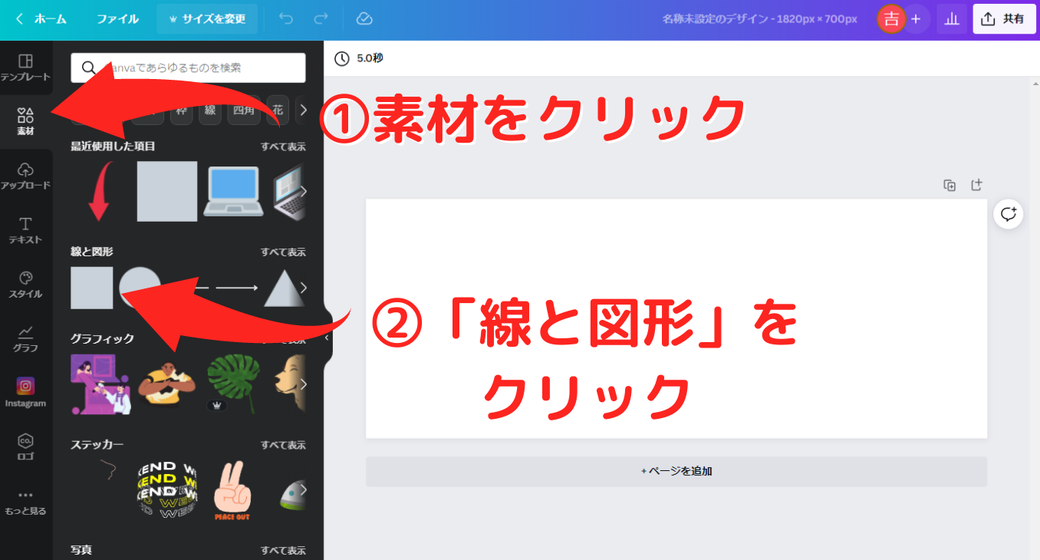
画像を入れます。
こちらではCanva Proの画像を使用します。
画像は無料の画像でも構いません。
他の画像提供サイトから持ってきても良いです。
おすすめ画像提供サイト→無料写真素材を提供する「写真AC」

画像を拡大、移動させます。

①画像を引っ張って拡大
②画像を移動させます
③マウスを右クリック「最背面へ移動」をクリック
バナーに文字を入れる。

①「テキスト」をクリック
②「見出しを追加」をクリック
テキストの色、大きさを変更しましょう。
フォントの種類を変えても良いです。
作ったロゴを入れる

①作ったロゴを挿入
②「共有」をクリック
「ダウンロード」→「PNG」を選択→「ダウンロード」をクリック
パソコンに保存します。
以上がバナーの作り方です。
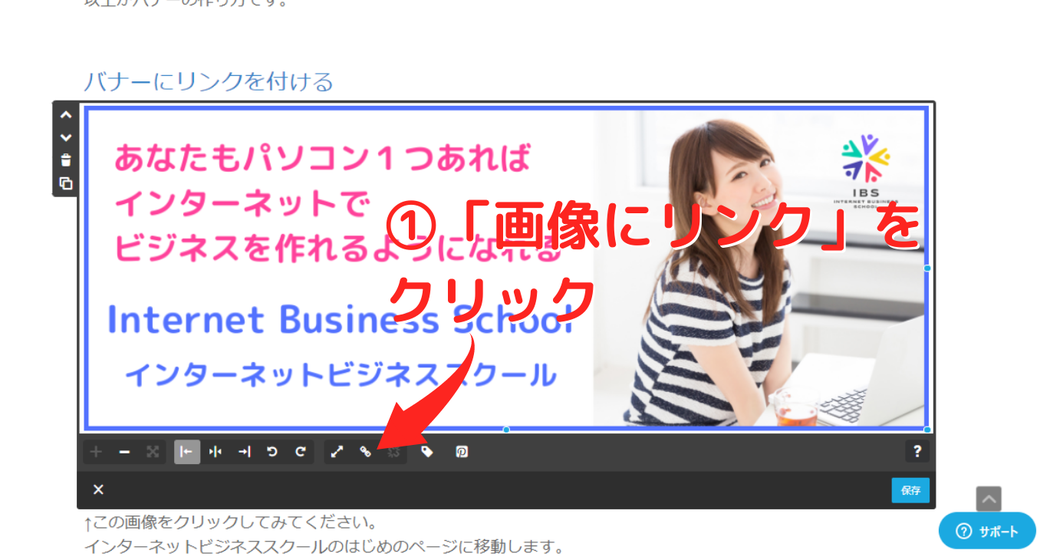
バナーにリンクを付ける
↑この画像をクリックしてみてください。
インターネットビジネススクールのはじめのページに移動します。
ホームページにアクセスしてきた人にどうしてもアピールしたいときにバナーを作って
バナーにリンクを付けましょう。
バナーにリンクを付ける方法

「画像にリンク」をクリックします
リンク先を設定します。

①▼をクリックしてリンク先を指定
②「リンクを設定」
リンク先を外部にする場合は「外部リンクかメールアドレス」を選択して「リンク設定」をクリックします。
アフィリエイトリンクを入れる方法
アフィリエイトをするなら
まずはA8netに登録しましょう。
↓こちらから無料で始められます。
登録ができたら紹介したい広告主を探します。

①プログラム検索・・・自分の探したいサービス・会社名で探す
②カテゴリ検索 ・・・「グルメ・健康」などのカテゴリから探す
③特集検索 ・・・「初心者向け」「高単価」などまとめられている特集から探す
気になるプログラムがあったら、まずは申請してみましょう。
また、「本人OK」「セルフバック」と書いてあるものは、
提携後に自分で購入しても報酬を得ることができますので、
自分で試したいものを探してみるのも良いと思います。
A8ネットの広告主に提携申請する
広告主への提携申請手順は2ステップです。
「アピールサイト」で該当するブログを選ぶ
【提携申請する】というボタンをクリックする
また、「即時提携」と書いてあるサービスは、提携時に審査なくすぐに紹介することが可能です。

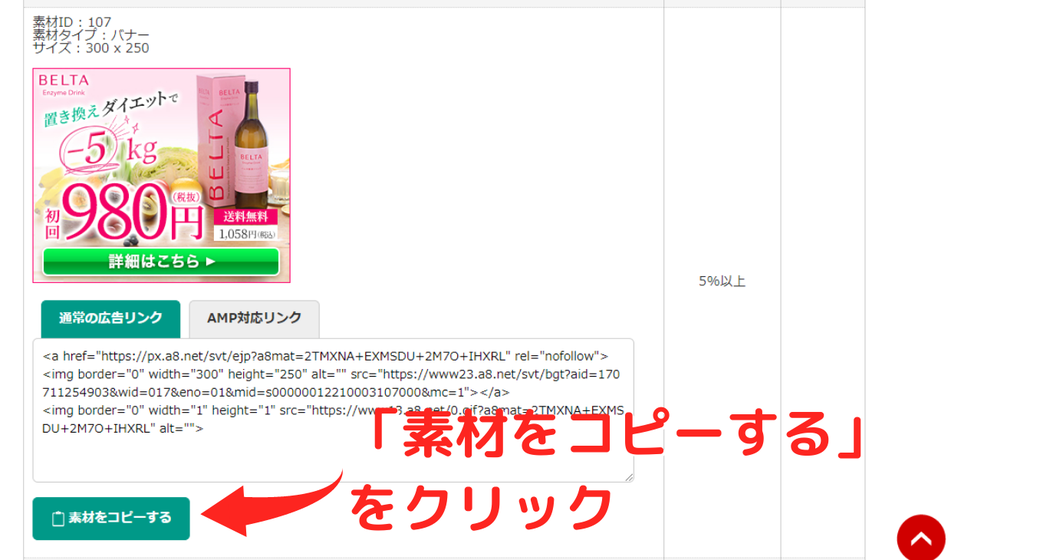
広告を取得するには、【プログラム管理】→【参加中プログラム】を選びます。

広告を貼りたいプログラムの【広告リンク】をクリック

【素材をコピーする】をクリック
コピーしたらそのままホームページ編集画面で
【+コンテンツを追加】

「ウィジェット/HTML」をクリック

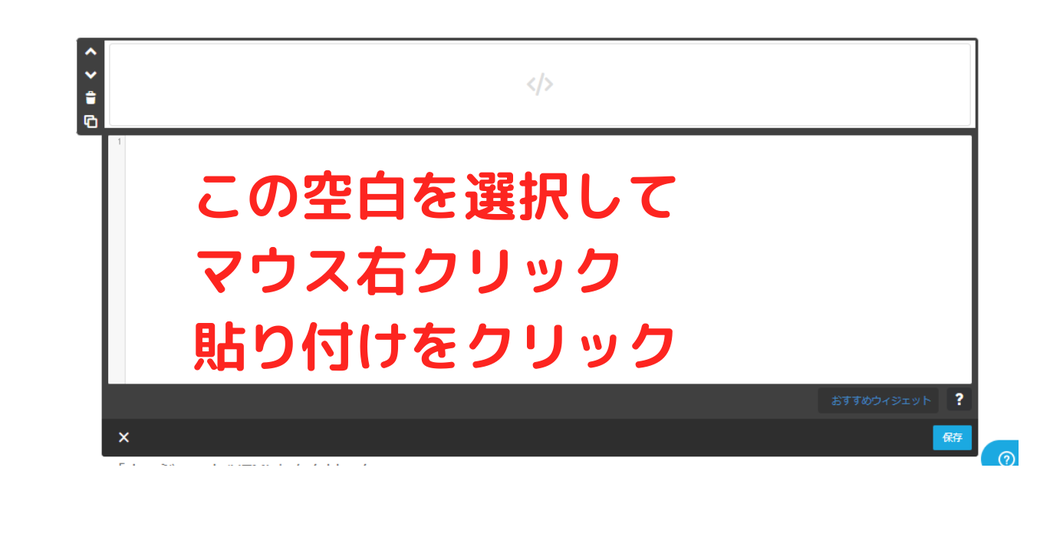
空白を選択して
マウス右クリック
貼り付けをクリック
「保存」をクリックします
このようにバナーが出ればアフィリエイトバナーの貼り付けは完了です。
