ブログの書き方
こちらではホームページ作成ツールjimdo(ジンドゥー)を使ってブログを書きます。
jimdo(ジンドゥー)を使う理由は、
無料で始められる
操作が簡単
アフィリエイトができる
ショッピングカート機能がある
このような理由がありますが、
一番のメリットはブログを書き続けるとホームページが大きく育つことで、
Googleから「このホームページはコンテンツの量が豊富だな」と認識されます。
そうすると検索にかかりやすくなるのです。
まだjimdo(ジンドゥー)に登録していない方は
こちらから→ホームページ作成ソフト【ジンドゥー】 ![]()
ブログを書いてみよう
まずはブログ機能を有効にしましょう。


ログインして、左上の[管理メニュー]をクリックしてメニューを表示して、[ブログ]をクリック。

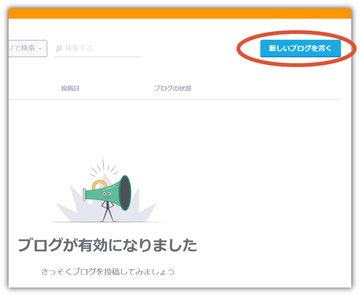
[新しいブログを書く]ボタンをクリックして、記事編集へ進みます。

ブログ記事の編集画面です。
ブログの基本設定項目について

・タイトル
…SEOを語る上で、ページのタイトルは大変重要です。ブログに適切なタイトルをつけることで、SEOに大きな集客力を生み出させることが出来るようになります。
・投稿日の設定
…休日に今週書くためのブログ記事を書き溜めておいて、毎日1記事毎公開していきたいという場合には、あらかじめ日付を設定しておくと便利ですよね。他にも別のブログで書いていた記事を移植したい時でも昔書いた記事の日付を指定することが出来ます。
・公開する
記事を書いたらここで公開することが出来ます。書いたのに、ブログが表示されないぞ!?と思ったら、ちゃんと公開されているか確認してみましょう。公開設定にしない場合は「下書き」状態で保存されます。

[ ブログページ ]
・プレビュー
"ブログページ"を有効にしたとき、この記事に対するサムネイル画像を設定することが出来ます。
・概要
"ブログページを有効にしたとき、本文ではなく、ここで設定した概要の文章を表示させることが出来ます。
・最後に保存をお忘れなく!
※[ブログページ]ってなに?という方は
・全ての記事を[ブログページ]で表示できますへ
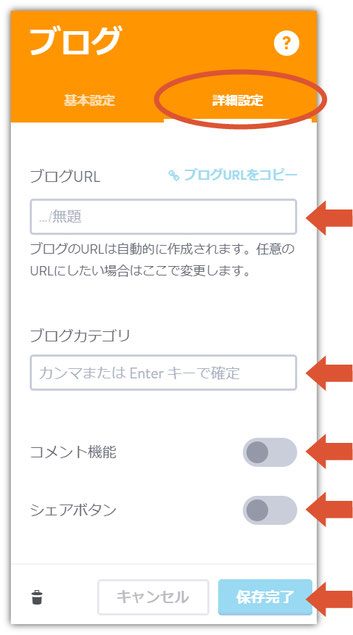
ブログの詳細設定項目について

・ブログURL
ブログ記事を作成すると、自動的にURLが作成されます。そのURLを任意のものに変更できます。SNSなどにシェアするのに便利でしょう。
・ブログカテゴリ
ホームページのサイト内にブログで書いた記事を掲載させたい場合に、カテゴリ分けをしておくことで、ブログをテーマごとに分類させることが出来ます。例えば「新着情報」というカテゴリ名をつけておくことで、ナビゲーションの「新着情報」のページにブログ記事で『新着情報』というカテゴリ名をつけた記事だけを表示させることが出来るようになります。
カテゴリの付け方は、欄に任意の言葉を入力し、エンターで確定すれば、下の画像のようにカテゴリが確定されます。カテゴリは複数つけることが出来ます。
・コメント機能
ブログにファンがつくようなブログを書かれている場合には読者からのコメントや要望をページ内に書き込んでくれるエリアを作ることが出来ます。それがコメントの機能です。コメント欄の有無は1ページごとに設定も出来ますし、一括設定も出来ます。
・シェア
SNSなどに簡単にシェアできるボタンを表示させることが出来ます。
記事(文章)の書き方

コンテンツを追加したい場所にマウスポインタ―を合わせると、
このような「コンテンツを追加する」という文字が現れます。

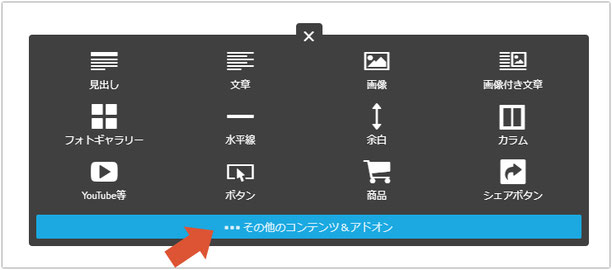
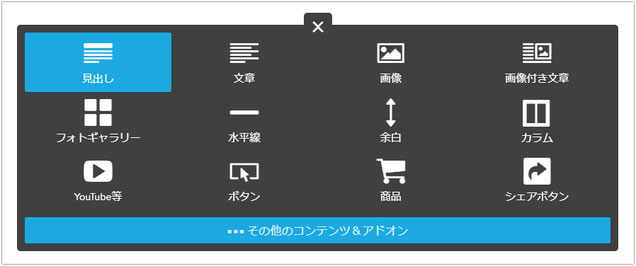
「コンテンツを追加する」をクリックすると、コンテンツ一覧が現れます。
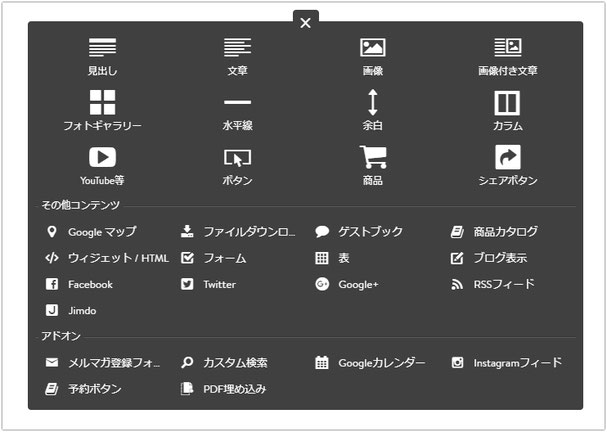
さらに「…その他のコンテンツ&アドオン」の青いボタン部分を押すと、その他のメニューが開きます。
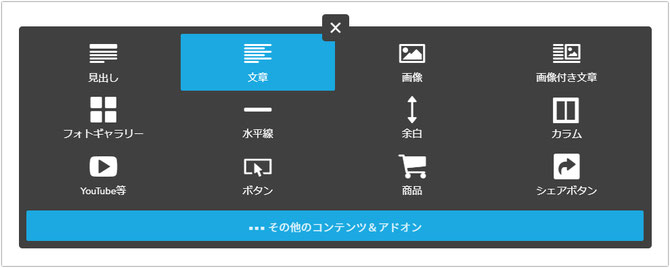
追加したいコンテンツを選んでクリックします。(今回は「文章」を選んでみましょう。)

選んだコンテンツが追加され、編集できるようになります。
Jimdoでは、基本的に、コンテンツは縦に並んでいきます。要素を横並びにしたい場合は「カラム」機能を使ったりします。
コンテンツの選択と編集

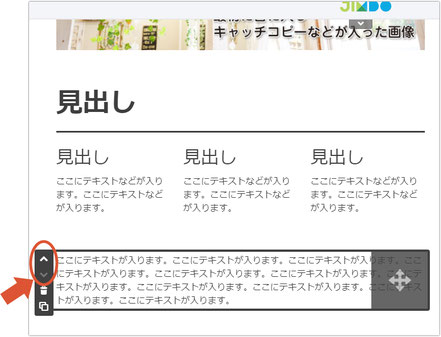
コンテンツの移動
追加したコンテンツは、好きな場所に簡単に移動させることが出来ます。

コンテンツにマウスポインターを合わせると左に上下の矢印マークが出てきます。
クリックすると、コンテンツを1つ上、または1つ下に移動することが出来ます。
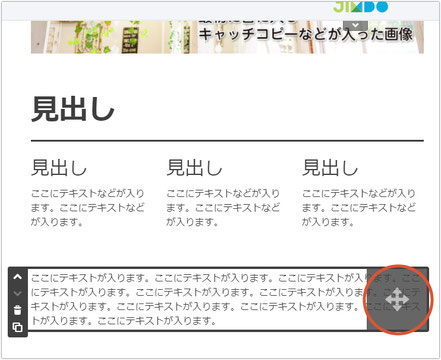
ドラッグ&ドロップで移動させる

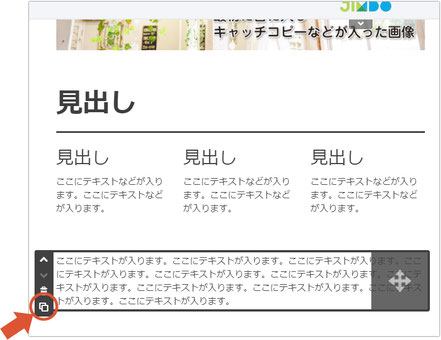
コンテンツにマウスポインターを合わせると、右に十字マークが出てきます。
十字マークをクリックしたまま指を離さずにマウスを動かす(ドラッグする)と、
コンテンツを持って移動することが出来ます。
移動先を示す線(画像2枚目の矢印部分参照)を確認して、
マウスから指を離す(ドロップ)すると任意の場所にコンテンツが移動します。
ドラッグ&ドロップで他のページに移動させる

移動させたいコンテンツにマウスポインタ―を合わせると十字マークが出てきます。
十字マークをクリックして指を離さずに(ドラッグして)ページの上の方に持って行きます。

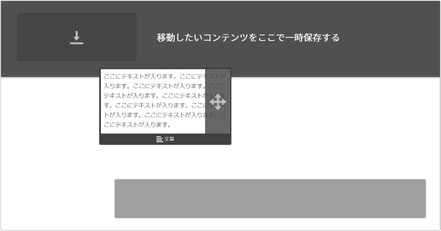
「移動したいコンテンツをここで一時保存する」という保存スペースが現れます。
ここの一番左の枠に合わせると、コンテンツを保存しておくことが出来ます。
コンテンツは複数保存することが出来ます。

コンテンツを保存したら、ナビゲーション等から移動させたい違うページに行き、
ページ上部から保存場所を表す▼マークから保存場所を開き、
今度は反対に保存したコンテンツにマウスを合わせ、
十字マークをクリックして指を離さずに移動させ、任意の場所で指を離せば、
違うページへの移動が出来ます。
コンテンツのコピー

コンテンツはコピーすることが出来ます。
コピーしたいコンテンツにマウスポインタ―を合わせ、
左側に出てくるアイコンの、
一番下の▢が合わさったアイコンでコンテンツをコピーすることが出来ます。
こんなときに便利!
・文章構成が同じコンテンツを複数作成する
・沢山の要素(画像など)を組んだ「カラム」や「表」を複数作成する
各コンテンツについて

コンテンツメニューを開くと、一覧を見ることが出来ます。
さらに「…その他のコンテンツ&アドオン」の青いボタンを押すと、
その他のメニューが開きます。

見出し
見出しとは?
ホームページには、文章・画像など様々な要素をたくさん並べていきますが、情報の整理をするためにも「見出し」を使うとページがとても見やすくなります。Jimdoでは「見出し」がボタン1つで設置できるようになっており、「大・中・小」と3種類用意されています。色などは選んだレイアウトによって異なりますが、あとから自分で変更することが出来ます。
見出しはSEOにも影響します。ですからページのコンテンツの内容を要約した言葉を入れることをお勧めします。google検索はページ内の文章と見出しやページタイトルも検索順位の対象にしますが、ページタイトルや見出しの影響力は、その評価が大きいと考えましょう。
[ よくある質問 ]
見出しの「大・中・小」は大きさの違いだけですか?どのように使い分けるのですか?
[ 答え ]
Jimdoでは見出しに「大・中・小」と3種類用意されていますが、実はこれは大きさの違いではありません。「大見出し、中見出し、小見出し」であり、コンテンツ内容が複数の階層に分かれる場合に使い分けるものです。なので、基本的には見出し大は1ページにつき1つ。他は記事やコンテンツの構成によって使いましょう。
見出しコンテンツを追加する

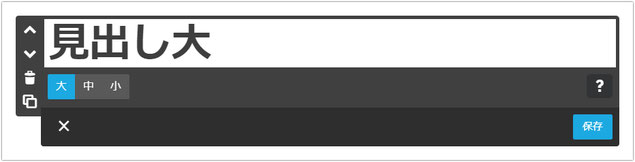
見出しをいれたい任意の場所にマウスポインタ―を合わせ「コンテンツの追加」が出たらクリックしてコンテンツメニューを開き、上段左上の[見出し]をクリックします。

見出しコンテンツがページに追加され、文字の編集が出来るようになります。[大・中・小]を選び、文字を入力して、右下にあるブルーの[保存ボタン]をクリックして保存します。
文章の入力と編集
文章コンテンツを追加する


任意の場所にマウスポインタ―を合わせて[コンテンツを追加]をクリックしてメニューを開き、
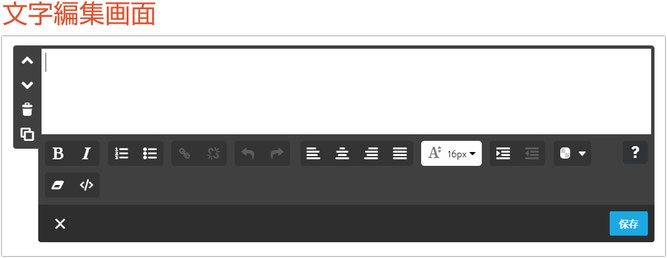
[文章]をクリックすると、文字編集画面が現れます。
文章を入力する
文章コンテンツを追加したらそのまま文章を入力できます。
ワードなどと同じです。
改行もそのままエンターキーで改行すれば大丈夫です!
文字を入力したら、右下の[保存]をクリックして保存します。

ヒント:
ワードなどからコピペした文章には、フォント指定や文字の大きさの情報などが含まれています。
ページ全体を読みやすくするには、殆どの場合、フォントサイズやフォントの種類が統一されていることが望ましいので、文章に含まれる不要な情報は削除しましょう。
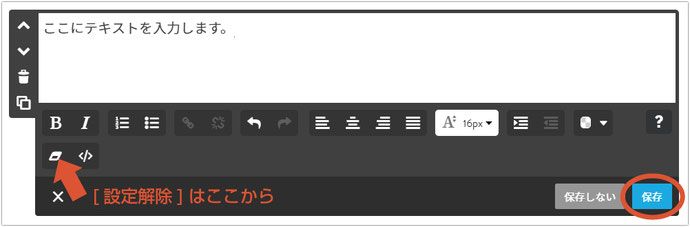
文字を初期化して揃えるには、コピペをした後に「設定解除」をすることで実現できます。
文章を再編集するには
保存した文章を、あとから再度編集するには、ログインして、編集したい文章をクリックします。
すると編集画面になりますから、文章を再編集して、[保存]を押せば変更内容が保存されます。
文字編集画面について
[ よくある質問 ]
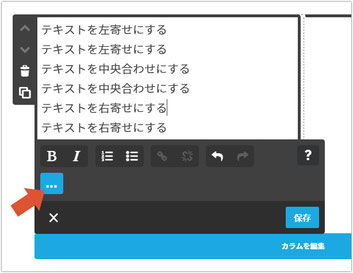
見えないアイコンがあり、文字の変更ができません!

カラムの中に文字を入れる場合など、空間が狭い場合、
文字編集画面が縮小されていて全てのアイコンが見えない場合があります。
その時は青い[…]ボタンをクリックすると、その他のアイコンが全て開き、見えるようになります。
文字を太字にする/斜体にする

文字編集画面の左側のボタン、[ B ]が太字、[ I ]が斜体です。

適用したい文字を選択して、[ B ]または[ I ] (両方も可)をクリックして、
右下の[保存]を押します。

保存ボタンを押すと、閲覧状態時にも反映されます。
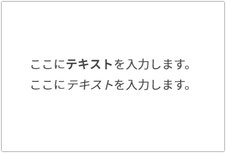
(使用例:
上段「テキスト」部分が太字
下段「テキスト」部分が斜体
箇条書き/リストにする
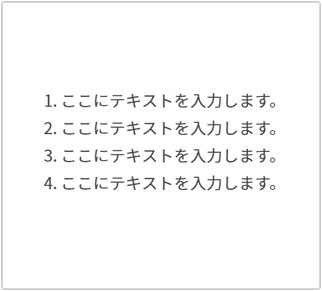
・番号つきリスト

複数行テキストを選択して、番号つきリストのアイコン「1―2―3―」をクリックすると、自動でテキストの前に連番の数字が挿入されます。

右下の[保存]を押すと、閲覧状態時にも反映されます。
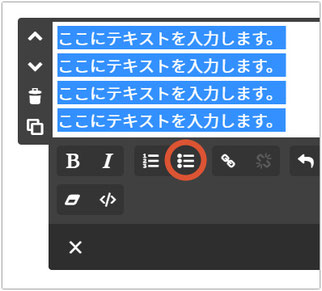
・番号なしリスト

複数行のテキストを選択して、番号無しリストのアイコン「・―・―・―」をクリックすると、自動でテキストの前に・が挿入されます。

右下の[保存]を押すと、閲覧状態時にも反映されます。
文字にリンクを設定する
文字をクリックしたときに、他のページに移動できるように[リンク]を設定します。

リンクにしたい文字を選択し、鎖のアイコンをクリックするとリンク先の指定を選べるようになります。

移動先は、自分のホームページ内のページ、ブログの記事、ほかの外部サイトかメールアドレス、ファイルをダウンロードするためのリンク、商品へのリンクが指定できます。任意のリンク先を設定したら、[リンクを設定]をクリックして[保存]ボタンを押します。
文字のそろえ方を設定する
文字入力の初期設定では、文字は左寄せになりますが、中央寄せ/右寄せにすることも出来ます。

変更したい段落をクリックして、文字の配置アイコンで「中央寄せ/右寄せ」を選んで変更します。

右下の[保存]ボタンを押して、保存してください。
フォントサイズを変更する

文字サイズを変えたいテキスト部分を選択して、任意のフォントサイズをプルダウンメニューから選びます。

サイズを変更したら、右下の[保存]ボタンを押して、反映させます。
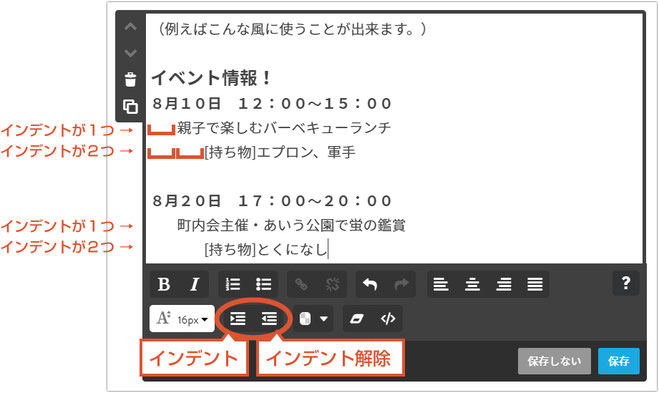
インデント(字下げ)を入れる
インデントとは、文字の先頭位置を少し下げる、いわゆる「段落」をつけることです。
[インデント]と[インデント解除]のボタンで調整することが出来ます。

文字の色を変更する

文字の色を変更するには、変更したいテキストを選択して、カラーパレットを開きます。

フォントのカラーを変更する方法は3つあります。
①既存のカラーパレットから色を選んで、右下の[色を選んでください]ボタンを押して確定。
②グラデーションの中から好きな色をクリックして色を作れます。
最後は同じく[色を選んでください]ボタンを押して確定。
③カラーコードで設定したい場合、rgbで設定出来ます。
rgb(0,0,0)の数字部分を書き換えて、[色を選んでください]ボタンをクリックして確定。
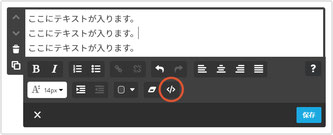
HTMLを編集する

文章のHTMLを編集するには、</>のアイコンから編集画面を開くことが出来ます。(まだテキストを何も入力していなければ、真っ白な編集画面です。)

ここはあくまで文章のHTMLを編集するものなので、他の用途でHTMLを入力したい場合やウィジェットを使いたい場合は、[コンテンツを追加]から[ウィジェット/HTML]を選びます。
画像
予めパソコンに取り込んでおいたデジカメやスマートフォンで撮影した写真や、加工した写真、制作したバナーなどの画像を、ホームページにアップロードして掲載することが出来ます。
また、アップロードした画像に各種設定を施したり、さらにエディター機能で編集することも出来ます。
画像の掲載方法は3つあります。
①1枚のみ単体で画像を掲載する=画像のアップロード
②複数枚の画像を並べて掲載する=フォトギャラリー機能
③画像と文章を並べて表示させる=画像付き文章機能
ここでは①の画像のアップロード方法についてご説明します。
画像ファイルの形式とサイズについて
アップロードできる画像ファイルの形式はpng、jpg、gifです。
画像のサイズは1820×10000以下が推奨されています。
画像ファイルの形式を変更したい時は
こちらから→BANNERKOUBOU
画像のアップロード

写真を追加したい場所にマウスポインタ―を合わせ[+コンテンツを追加]と表示が出たらクリックしてメニューを展開します。

メニューから[画像]をクリックすると、「ここへ画像をドラッグ またはここをクリックして追加」とアップロード画面が現れます。

メニューから[画像]をクリックすると、
「ここへ画像をドラッグ またはここをクリックして追加」とアップロード画面が現れます。

画像が入ったフォルダを開き、画像をドラッグするとアップロードできます。
またはクリックして従来どおりファイルを参照して画像を選択することも出来ます。

最後に[保存]を押したら、完了です。
YouTubeの動画を挿入する

動画を表示したい箇所にマウスポインタ―を合わせて[コンテンツを追加]をクリック、
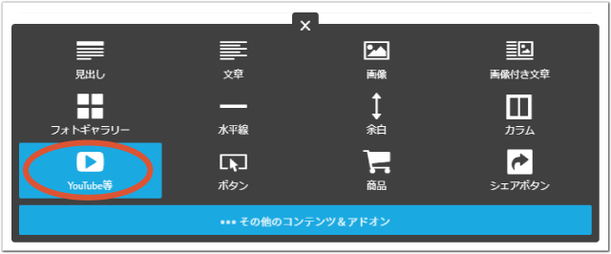
[Youtube等]を選択します。

入力欄に、動画のURLを入力します。
・サイズの調整
「+」「-」「矢印マーク」でサイズを調整出来ます。
・配置
「左寄せ」「中央合わせ」「右寄せ」を選べます。
・比率
「4:3」「16:9」から選べます。
動画の埋め込みの設定が終了しましたら保存をクリックしましょう。